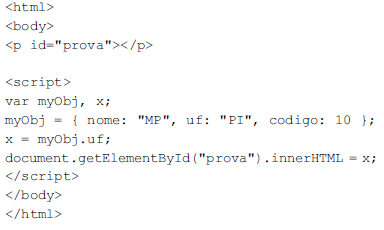
Analise o script a seguir.

Assinale a opção que melhor descreve o que é produzido por essa página.
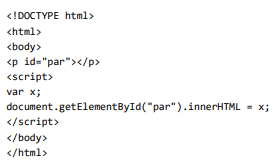
Julgue o próximo item, relativo a lógica de programação e linguagens de programação.
O resultado da execução, com JSON, do código JavaScript antecedente será
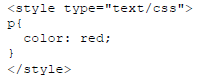
No que se refere às linguagens HTML, XML e CSS, julgue o item a seguir.
Analisando o trecho de código CSS abaixo, contido emuma página HTML, é correto afirmar que todos os parágrafos da página HTML delimitados por 
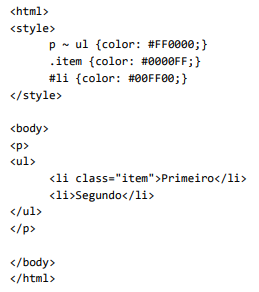
Analise o código a seguir.

O código determina que as cores da fonte para apresentar as palavras Primeiro e Segundo são, respectivamente,
No que se refere às linguagens HTML, XML e CSS, julgue o item a seguir.
Os símbolos "<head></head>", "<style></style>" e "<script></script>" são tags HTML que definem início e fim de blocos de comentário e estilo e título em um documento HTML.
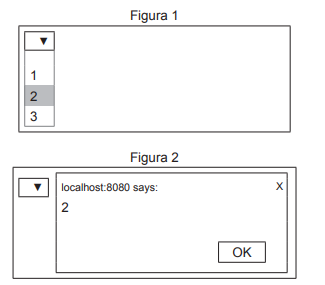
Observe as seguintes Figuras extraídas de uma página HTML com Javascript. A Figura 1 apresenta um campo do tipo select sendo selecionado pelo usuário (no caso, a opção 2). A Figura 2 mostra o que acontece imediatamente depois que o usuário seleciona a opção. O Google Chrome foi utilizado para capturar a imagem, mas o efeito seria o mesmo nos navegadores mais utilizados.

A página HTML com Javascript que apresenta esse comportamento é:
No que se refere às tecnologias de desenvolvimento para web, julgue o próximo item.
HTML5 é uma ferramenta para desenvolvimento de sistemas para web baseada no padrão REST.
Julgue o item subsequente, a respeito de programação web.
Em HTML5, o valor igual a 2 para o atributo 
Julgue o item seguinte, a respeito de Maven, desenvolvimento web, servidor web, servidor de aplicação e criptografia.
No HTML5, o atributo autofocos possibilita que qualquer elemento 
Em uma página HTML, as tags que delimitam um código Javascript são:
Considere o trecho de código em uma página HTML a seguir:

Em uma página HTML com bootstrap, versão 4.0, utilizando as definições de estilo (CSS) padrões do framework, para que a tag span apresente um componente badge em cores de fundo verde e letra branca, deve-se alterar a declaração BOOTSTRAP para:
Um Técnico Programador usou a referência abaixo para um arquivo CSS em uma página web construída com HTML.

Para que esse arquivo CSS seja usado por leitores de tela que leem a página em voz alta, deve ser acrescentado o atributo
Julgue o próximo item, a respeito de questões relacionadas ao desenvolvimento e testes de segurança de aplicações web.
Em uma página web escrita em HTML, é possível inserir um script JavaScript por meio do uso da tag  . O elemento
. O elemento  deve conter as sentenças do script a serem executadas.
deve conter as sentenças do script a serem executadas.
Segundo a W3C, o HTML5 é a nova versão do HTML4, na qual o principal diferencial é a introdução de semântica ao código. Atualmente, o grupo WHATWG define regras de marcação e APIs que formam a base de sua arquitetura web. Dentre elas, a API de Drag and Drop é capaz de tornar quaisquer elementos arrastáveis. Considerando as afirmações a seguir:
I - Basicamente, inserir o atributo draggable=“true” num elemento o torna arrastável.
II - São eventos do objeto sendo arrastado: dragstart, dragend, dragleave, dragenter, dragover, drag e drop.
III - Todas funções de tratamento de evento de drag recebem um objeto de evento que contém uma propriedade dataTransfer, um dataset comum a todos os eventos durante essa operação de drag.
Está(ão) correta(s):
Observe o código em HTML apresentado a seguir e responda a questão.

Para que o atributo margin (linha 6) faça com que um elemento seja apresentado com alinhamento horizontal centralizado, é necessário que em VALOR (linha 6) seja declarado: