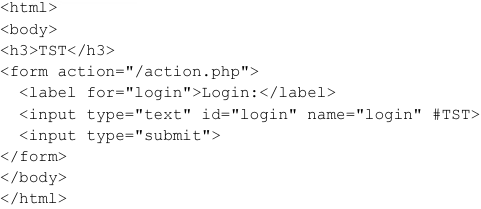
Considere o seguinte trecho de um documento em HyperText Markup Language:

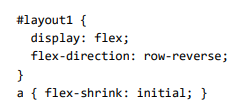
Considere também o respectivo código de Cascading Style Sheets:

Segundo a versão 3.1 do Modelo de Acessibilidade em Governo Eletrônico (eMAG), no HTML 5, há um atributo que especifica que um campo é obrigatório, informação que é lida pelo leitor de tela.
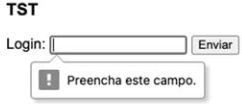
O código precedente foi desenvolvido com HTML 5. O arquivo ![]() está na mesma pasta do arquivo que contém o código apresentado. O resultado da execução desse código está ilustrado na figura a seguir.
está na mesma pasta do arquivo que contém o código apresentado. O resultado da execução desse código está ilustrado na figura a seguir.

A partir dessas informações, é correto afirmar que, para fornecer instrução para a entrada de dados obrigatória e obter o mesmo resultado do apresentado na figura precedente quando o usuário clicar no botão ![]() sem preencher o campo de Login, o trecho
sem preencher o campo de Login, o trecho ![]() deverá ser substituído por
deverá ser substituído por
Assinale a opção em que é indicado atributo HTML usado para especificar o destino de um link.
O analista Joaquim está escrevendo um script jQuery no interior de uma página de HyperText Markup Language (HTML). Joaqui precisa encontrar na página HTML todos os elementos que descendem, de forma direta ou indireta, de um elemento. Para solucionar a questão de forma rápida, Joaquim decidiu utilizar o recurso de seletores do jQuery.
Para encontrar os elementosnecessários, Joaquim deve usar o seletor do jQuery:

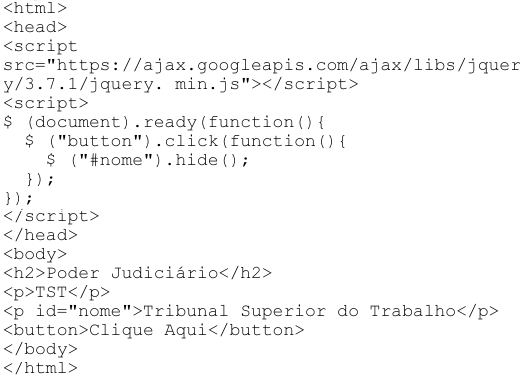
A execução do código precedente, desenvolvido com HTML, JavaScript e jQuery, provê o resultado apresentado a seguir.

Com base nessas informações, assinale a opção que representa corretamente o que será apresentado se o usuário clicar no botão 
Sobre a utilização de formulários na linguagem HTML, quais dos atributos abaixo foram introduzidos no HTML5?
Em uma situação hipotética, um profissional de TI deseja inserir um vídeo institucional do Tribunal de Justiça de Santa Catarina que está no Youtube, no site do Tribunal. Para isso, obteve o código personalizado abaixo no site do Youtube.
< I width="560" height="315" src="https://www.youtube.com/embed/-u33KrrhlpU" frameborder="0" allow=" accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></ I >
Tal fragmento de código permite concluir que o comando HTML5 que deve ser utilizado na lacuna I é
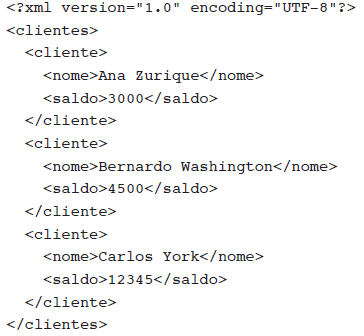
Ao participar de uma equipe para desenvolvimento de um website para a intranet do banco em que trabalhava, um programador teve como missão criar uma tabela HTML a partir de um arquivo XML que indicava clientes e seus saldos.
O fragmento de XML a seguir é um exemplo da estrutura do XML do arquivo que conterá os dados.

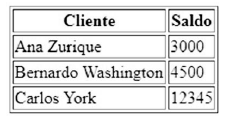
Para esse arquivo, a tabela gerada deve ter a seguinte aparência:

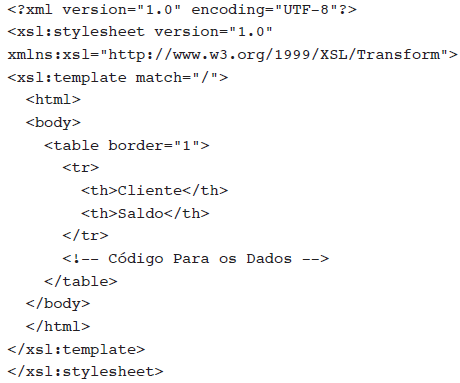
Inicialmente, o programador construiu o seguinte arquivo em XSLT:

Que sequência de instruções deve substituir o comentário <!-- Código Para os Dados -->, de forma a gerar a tabela no formato apresentado?
Considere o código HTML a seguir.
<!doctype html>
<html lang=”pt-br”>
<head>
<script src=”script.js”></script>
</head>
<body>
<form>
Texto: <input type=’text’ name=’texto’ id=’idTexto’ class=’classe-input’
value=’Texto inicial’><br>
<input type=’submit’ value=’Envia’>
</form>
</body>
</html>
Considere, também, o arquivo TypeScript script.ts, listado a seguir, que irá gerar o arquivo script.js no mesmo diretório do arquivo HTML, apresentado acima.
onload = (event) => {
const texto = document.querySelector(’???’) as HTMLInputElement;
console.log(’Texto inicial: ’, texto.value);
};
Que texto o programador deverá utilizar no lugar de ???, no código do arquivo TypeScript script.ts, para exibir o valor do
campo HTML input na console?
Um programador está criando o menu principal da página de abertura de um site, que conterá o bloco principal de links de navegação. Considerando os elementos semânticos da linguagem HTML5, estes links devem ficar imediatamente no interior da tag
Um Desenvolvedor de software precisa inserir uma instrução no cabeçalho de uma página HTML que fará referência a um arquivo chamado a001.css a ser aplicado apenas quando a página for aberta em dispositivos com tela de até 600 pixels. A instrução correta que deverá ser inserida é
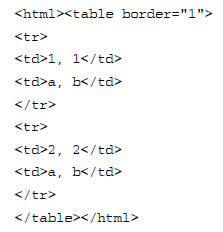
Elaborou-se o seguinte programa na Linguagem HTML:

A tabela que deverá ser exibida após esse programa ser aberto por um navegador que suporte essa linguagem é:
Elaborou-se um programa escrito na Linguagem HTML que, após ser aberto por um navegador típico que suporta essa linguagem, exibiu o seguinte link:
Manual para Consulta
Um usuário selecionou esse link, que provocou a abertura do arquivo:
Manual para Consulta.pdf.
Uma possível linha de comando que geraria tal link, supondo que o arquivo será aberto após o click, é:
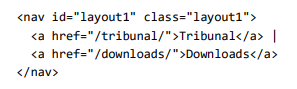
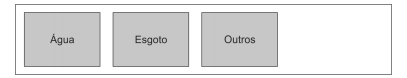
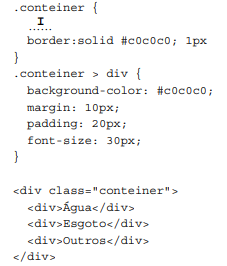
Em uma página web um Analista de TI criou um contêiner com outros 3 contêineres em seu interior, como mostra a imagem abaixo.

Os códigos CSS e HTML são mostrados abaixo.

Para conseguir a disposição dos contêineres mostrada na figura, a lacuna I deve ser corretamente preenchida por
Na Linguagem HTML, o marcador input define um campo de entrada de dados, por meio do qual se digitam as informações requeridas por um formulário. A opção desse marcador que permite que essa entrada de dados seja um campo do tipo sim/não, exibindo várias opções, mas que só se aceita que uma delas seja escolhida, é a