Na linguagem CSS, assinale a alternativa que apresenta a propriedade que é usada para arredondar as bordas de um elemento:
A linguagem CSS é extremamente importante para a estilização de páginas web. Diante do exposto, assinale a alternativa que apresenta que propriedade CSS3 é usada para aplicar sombras a elementos.
Considere o fragmento de código HTML5, abaixo:
<body>
<div class="topo">
<div class="logo"></div>
<div class="slogan"></div>
</div>
</body>
Considere, também, o fragmento de código CSS, abaixo, para o código HTML5 apresentado.
div.topo{width:100%;height:150px;background-color:yellow; I }
div.logo{background-color:blue; flex:1}
div.slogan{background-color:green; flex:1}
Para que as divisões logo e slogan apareçam uma do lado da outra, com tamanhos iguais, preenchendo toda a divisão topo, a lacuna I deve ser corretamente preenchida por
Um Desenvolvedor de software precisa inserir uma instrução no cabeçalho de uma página HTML que fará referência a um arquivo chamado a001.css a ser aplicado apenas quando a página for aberta em dispositivos com tela de até 600 pixels. A instrução correta que deverá ser inserida é
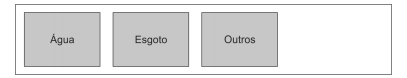
Em uma página web um Analista de TI criou um contêiner com outros 3 contêineres em seu interior, como mostra a imagem abaixo.

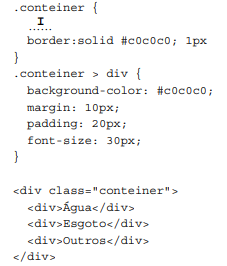
Os códigos CSS e HTML são mostrados abaixo.

Para conseguir a disposição dos contêineres mostrada na figura, a lacuna I deve ser corretamente preenchida por
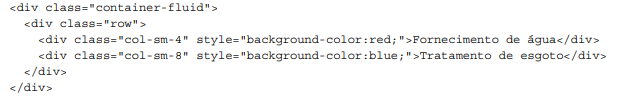
Considere o fragmento de uma página web abaixo, desenvolvido com Bootstrap4, onde todas as bibliotecas necessárias foram importadas no cabeçalho da página.

Quando a janela (tela) tiver
CSS é uma sigla para uma linguagem de folhas de estilos que é utilizada para definir como os documentos escritos na linguagem de marcação (HTML ou XML) devem ser apresentados em termos de formatação, de layout. Entre os modos de se aplicar estilos aos documentos, uma é caracterizada a seguir.
- é a mais poderosa, visto que as definições feitas em um style sheet podem ser aplicadas a inúmeros documentos.
- utiliza um arquivo texto contendo somente a sintaxe CSS.
- é definida por meio do uso da tag LINK dentro do elemento HEAD, como exemplificado em
A maneira caracterizada é definida como style sheet do seguinte tipo:
Considere o fragmento de código jQuery abaixo.

O código aplica a cor de fundo vermelha em todas as tags <tr> cujo índice seja
A instrução CSS3 "div + p {background-color: blue;}" aplica a cor de fundo azul ao elemento "<p>" colocado
Assinale a alternativa que apresenta uma tag utilizada pelo CSS (cascading style sheets) para definir uma correspondência entre um documento e um recurso externo.
A largura do contêiner "<div>" definida no fragmento CSS3 abaixo é de "360px", pois o padding adiciona "30px" de margem interna à esquerda e "30px" à direita.

Para que o valor definido no padding não seja acrescentado aos "300px" de largura do contêiner "<div>", deve-se incluir no fragmento de código a instrução
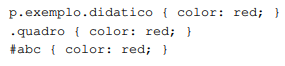
Observe o emprego de seletores do CSS3 nos trechos a seguir.

Essa sintaxe significa que serão coloridos com vermelho
A instrução CSS3 "margin: 25px 50px 75px;" significa que a margem
Em relação ao Cascading Style Sheets (CSS), é correto afirmar:
Julgue o item subsequente, a respeito de programação web.
Em CSS, comentários são inseridos como na seguinte forma.



