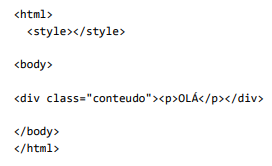
Analise o trecho de código a seguir escrito em linguagem HTML:

A instrução CSS que deve ser colocada dentro do elemento  para que a palavra OLÁ seja apresentada na cor vermelha é:
para que a palavra OLÁ seja apresentada na cor vermelha é:
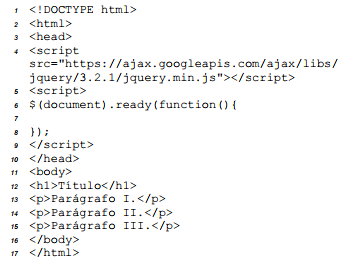
Observe o código em HTML apresentado a seguir e responda a questão.

A declaração de center (linha 5), define um elemento CSS do tipo:
Considere o trecho de código em uma página HTML a seguir:

Em uma página HTML com bootstrap, versão 4.0, utilizando as definições de estilo (CSS) padrões do framework, para que a tag span apresente um componente badge em cores de fundo verde e letra branca, deve-se alterar a declaração BOOTSTRAP para:
A respeito de folhas de estilo CSS e HTML, assinale a alternativa correta.
O método jQuery animate() permite criar animações personalizadas. Seria possível manipular todas as propriedades do CSS com o método animate()?
Julgue o item subsequente, a respeito de programação web.
A propriedade 
Acerca dos conceitos e padrões Java e JavaScript, julgue o item a seguir.
A linguagem JavaScript é uma extensão da plataforma Java Standard Edition destinada à criação de códigos interpretados em máquinas virtuais e navegadores web.
As unidades de medidas relativas no CSS3 têm seus valores calculados em função de outras propriedades e/ou características.
Nesse contexto, assinale o item do qual a unidade relativa “em" depende.
No que se refere às tecnologias de desenvolvimento para web, julgue o próximo item.
CSS (Cascading Style Sheets) é uma ferramenta de desenvolvimento voltada para a criação de interfaces visualmente mais atraentes.
Com relação à interface web Ajax e à linguagem de estilos CSS, julgue os próximos itens.
O Ajax, por funcionar como um intermediador entre o navegador e o servidor web e armazenar diversas informações em memória, é um sistema que tem uma taxa elevada de tempo gasto para realizar a transferência destas informações.

Considerando que, ao se executar o código precedente, uma cor amarela de fundo deva ser colocada no parágrafo descrito na linha 13, assinale a opção que apresenta a instrução correta a ser inserida na linha 7 para realizar essa ação.
Considere uma página HTML5 que possui um elemento
O Cascading Style Sheets (CSS) é uma linguagem de folhas de estilo utilizada para definir a
apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML. Escolha
a alternativa CORRETA sobre CSS e o exemplo de código abaixo:
/* código em CSS */
body
{
font-family: Arial, Verdana, sans-serif;
background-color: #FFF;
margin: 5px 10px;
}
Para que o código do CSS não seja renderizado na tela, deve-se adicionar as marcações de comentário no início e no dim da chamada da
O CSS é

