No tocante à tecnologia HTML5 e XML, analise os itens a seguir, assinalando “V" para verdadeiro e “F" para falso.
( ) O WXDL é uma linguagem baseada no XML utilizada para descrever serviços Web.
( ) No HTML, o comando FRAMESET é utilizado para dividir janelas em frames.
( ) O elemento TABLED do HTML pode ser utilizado para exibir dados tabulares em páginas HTML.
( ) A tag  , incluída no HTML5, permite a execução de arquivos que contêm som.
, incluída no HTML5, permite a execução de arquivos que contêm som.
Marque a alternativa CORRETA.

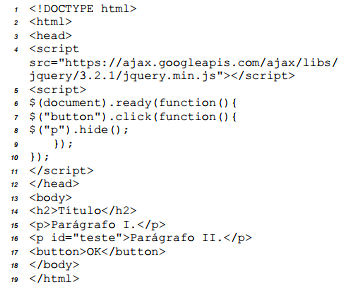
Considerando que, ao ser executado, o código precedente esconde os parágrafos descritos nas linhas 15 e 16, assinale a opção que apresenta uma nova instrução que, ao ser inserida na linha 8, em substituição à atual, esconde somente o parágrafo descrito na linha 16.
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue os itens subsecutivos.
Após este código ser salvo em um arquivo com extensão html e, posteriormente, ser aberto em um navegador qualquer, será mostrada a seguinte mensagem: O número agora é 1.
Analise as afirmativas a seguir, sobre o HTML5, assinalando “V" para verdadeiro e “F" para falso.
( ) Section, header, footer e nav são elementos semânticos introduzidos no HTML5 para definir a estrutura das páginas.
( )  são elementos especificados pela W3C presente na HTML5.
são elementos especificados pela W3C presente na HTML5.
( ) Sítios responsivos possuem compatibilidade com todos os tamanhos de tela, exceto telas de tablets em função do touchscreen.
Marque a alternativa CORRETA
Código Javascript pode ser embutido em páginas HTML, o que permite a modificação dinâmica do conteúdo das páginas. Assim, o código Javascript deve ser inserido dentro do código HTML no
A HTML é uma linguagem de marcação utilizada na construção de páginas na Web.
O comando de formatação da linguagem para definir um hyperlink indicando que o recurso linkado deve ser aberto em uma nova janela do navegador é:
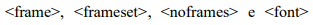
Considere a página HTML e o script JQuery:

A mensagem que será exibida quando um usuário clicar no
botão é:
Marque a opção que apresenta apenas tags
relacionadas à criação de tabelas na linguagem XHTML.
Julgue os itens que se seguem, relativamente a desenvolvimento de sistemas web.
O elemento
<canvas>
do HTML5 especifica uma forma
padrão para inserir um vídeo em uma página da Web.
Considere uma página HTML5 que possui um elemento
Acerca da tecnologia Java, julgue os próximos itens
Em HTML5, o atributo title da tag pode ser usado
para se adicionar um texto fixo a ser sempre apresentado
imediatamente acima de uma imagem.
A eXtensible Hypertext Markup Language (XHTML) é uma reformulação da linguagem de marcação
HTML, baseada em XML. Referente ao código abaixo, responda a alternativa CORRETA sobre o
XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Home Page</title> </head> <body> </body> </html>
A respeito das tecnologias relacionadas ao desenvolvimento web em Java, julgue os itens a seguir.
No HTML 5, a tag
<rp>é usada para informar o que deve ser
exibido nos browsers que não suportam anotações ruby.
Analise as assertivas a seguir sobre as linguagens Python, HTML5, PHP e Java. I - Python é uma linguagem de programação de alto nível, compilada e imperativa. II - HTML5, ou HTML versão 5, é uma linguagem de marcação para documentos web. III - A linguagem PHP é uma linguagem interpretada, capaz de gerar conteúdo dinâmico. IV - Java é uma linguagem compilada por uma máquina virtual, onde suas aplicações rodam dependentes do sistema operacional. Assinale a alternativa referente às assertivas CORRETAS.
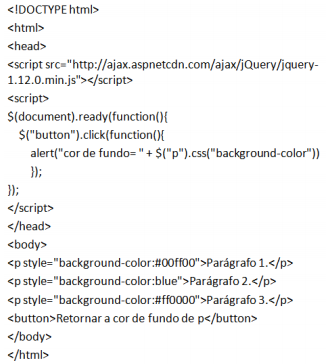
Observe a página HTML a seguir.

Essa página, ao ser aberta por um navegador web compatível, será “renderizada" como:


