O aumento do acesso das pessoas às redes de computadores tem incentivado o trabalho compartilhado e a coautoria na produção de documentos. Uma das ferramentas amplamente utilizadas para esse tipo de trabalho opera como um site projetado para grupos de pessoas capturarem e compartilharem ideias rapidamente, criando páginas web simples e vinculando-as umas às outras através
de um código de fácil edição.
A ferramenta descrita acima é conhecida como
Na página web que Maria está desenvolvendo, há um botão que, quando clicado, exibe data e hora correntes.
O código que implementa essa característica corretamente é:
Considere o comando JavaScript a seguir.
document.getElementById('demo').innerHTML = Date()
Numa página web na qual esse código seja aplicado, o elemento que é compatível com a estrutura do comando para receber a data corrente é:
Analise o fragmento de código jQuery a seguir.
$("#x1").click(function(){
$("#x2").html("<b>Hello world!</b>");
});
Numa página web, esse trecho faz com que um clique:
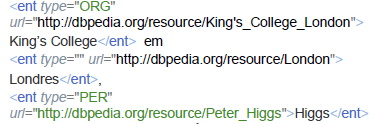
Após concluir sua formação no

assumiu a cadeira de Teoria Física na Universidade de Edimburgo.
A respeito das anotações, o tipo correto com o qual a segunda entidade deveria ser preenchida e o propósito dos links contidos no atributo “url” são:
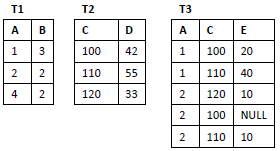
Nas próximas cinco questões, considere as tabelas T1, T2 e T3, cujas estruturas e instâncias são exibidas a seguir. O valor NULL deve ser tratado como unknown (desconhecido).

Tomando como referência as tabelas T1, T2 e T3, descritas anteriormente, o comando SQL
select t1.*
from T1
where not exists
(select * from T2, T3
where t1.A = t3.A and t2.C = t3.C
and t3.E is null)
produz como resultado somente a(s) linha(s):
Considere o trecho de uma página web abaixo, que utiliza Bootstrap.
<div class="container-fluid">
<div class="row">
<div class=" I bg-success">
TRIBUNAL DE JUSTIÇA DO ESTADO DE SANTA CATARINA
</div>
<div class=" II bg-warning">
PODER JUDICIÁRIO DO ESTADO DE SANTA CATARINA
</div>
</div>
</div>
Para que, em dispositivos pequenos (largura de tela de 576 pixels a 767 pixels), a divisão da esquerda use 25% da largura da linha e a divisão da direita use 75%, as lacunas I e II devem ser preenchidas, correta e respectivamente, com os nomes de classe
Na página web que Maria está desenvolvendo, há um botão que, quando é clicado, exibe data e hora correntes.
O código que implementa essa característica corretamente é:
No mundo da Internet, mais recentemente têm vindo à tona dois termos a ela relativos, ou seja, deepweb e darkweb, sobre os quais é correto afirmar que
Um Analista de TI precisa criar um filtro de requisições em uma aplicação Java EE para processar um conjunto de serviços de maneira padrão. Esse recurso será usado para interceptar e manipular as requisições vindas das páginas web e as respostas retornadas da camada de modelo a estas requisições. O padrão de projeto adequado para esta situação é o
Julgue o próximo item, a respeito de questões relacionadas ao desenvolvimento e testes de segurança de aplicações web.
A fim de melhor organizar um código em JavaScript e facilitar a sua manutenção, é possível utilizar módulos que estejam implementados em arquivos distintos do arquivo onde está o código que o invoca; nesse caso, é necessário que o módulo seja explicitamente declarado como passível de exportação no seu arquivo de origem.
Assinale a alternativa que apresenta uma tag utilizada pelo CSS (cascading style sheets) para definir uma correspondência entre um documento e um recurso externo.
Considere um elemento HTML do tipo selection, cujo id é “X".
Assinale a opção que indica a forma correta de uma expressão para descobrir se o item na posição i foi selecionado.
Acerca dos conceitos e usos das linguagens de desenvolvimento para web, julgue o item a seguir.
Um web user control possui a extensão de nome de arquivo .aspx, usa a diretiva @Page (semelhante ao ASP.NET) e contém elementos como “html”, “body” e “form” em seu código.
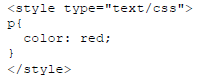
No que se refere às linguagens HTML, XML e CSS, julgue o item a seguir.
Analisando o trecho de código CSS abaixo, contido emuma página HTML, é correto afirmar que todos os parágrafos da página HTML delimitados por